zettelkasten card and blog static website generator
時隔好幾年,終於又開始寫blog了,這篇主要是初步記錄自己寫了一個zettelkasten跟emacs org mode的部落格靜態網站生成工具。
前言
最近成爲有閒之人,花了一段時間,好好的回顧自己的過往,也回味了自己好久以前寫的部落格(用github page部署的),從下面這張圖,可以看到內容基本上已經六年多以上沒更新了~
仔細想想以前剛出社會的時候,都有不少的動力去追新知和寫部落格! 這讓我不禁思考這幾年是什麼讓我停滯撰寫部落格這麼久呢? 這幾年發生了好多事情,我不會說是因爲工作佔據了大多時間跟下班好累的關係(其實似乎也是主因?XD) 好啦,認真講確實工作的確佔了不小因素,想想一天通勤加上班時間,你還剩下多少時間可以用來做自己的事情? 不過你大概也會聽到有些人會說,只要你想,都有辦法擠出時間來做的,我不否認這個說法,只是你的人生不會只應付工作而已,像是有些人還要處理家務事、人際關係有的沒的,家家有本難唸的經,或是像是想著下間公司要去哪裡? 該準備什麼能力,當個職場渣男渣女,總歸一句,大概是心累了吧?
總之呢最近閒暇後,決定好好聆聽自己的聲音,暫時撇除追求這個職場給予我們的框架,不再因爲各種因素把我以前各種天馬星空想做的todo list繼續改成pending,然後就這樣默默一直pending下去,就像這次打造自己的static website generator 這件事情一樣。 仔細一看我默默pending了一大堆事項,都不知道要花多少時間把他們消耗掉,雖然事情本來就有輕重緩急,人的時間本來就有限,無法什麼事情都做,所以必須有所取捨。
Everything is a trade off
但是你捨棄的事物是對的嗎?? 最近不禁開始思考這類事情。
還有同時也把好多擺放已久線上課程消耗掉80堂了,其實有好多概念都在我工作中踩過的地雷學到了,如果當初我是先看了課程或許就不用花時間踩地雷了?另外還有看課外讀物(這其實一直都有固定一個月看一本,只是想看的書一直增加,消耗不完)~
補充一下,其實會想寫這篇部落格,部分原因也有因爲看到以前寫的文章github page with travis ci,都差點忘記自己一直想要打造自己static website generator而不是用別人寫好的。 可能有些人會覺得,幹嘛自討苦吃,用現成的套模板不就好了?大不了改他的主題,這樣就有自己的風格,或許是這樣吧,不過看你追求的是什麼,若是單純目的取向,你就是產生靜態部落格而已,那就這麼做是最簡單暴力,對於我來講,這是個體驗,一個打造自己的工具滿足需求的體驗。就像玩遊戲一樣,有些人喜歡看攻略快速通關遊戲,有些人喜歡不依賴攻略自己慢慢破,一樣是玩遊戲,每個人想要的體驗就是不一樣。
講到遊戲,最近把塵封已久買了沒玩的遊戲拿出來玩(這也是被我pending了好久的東西),目前剛破完女神異聞錄5(P5S)當初會買他主要就因爲遊戲UI看起來超潮!!然後買了就放著了。。沒有然後,我的遊戲似乎就默默變成蒐集遊戲而不是玩遊戲。。 總之呢,關於劇情其中對於善吉覺醒的片段滿有感觸的,因爲社會和權力規則下,對於很多事情不得不選擇妥協!很多事情不是不想做而是不能做,但是真的只能這樣嗎? 你是不是因爲外在環境而把自己真實內心的聲音塵封起來!
以下是youtube找到的遊戲覺醒片段,不想被雷的就不要點去看,十分推薦去買來玩一下。
整個遊戲玩到覺醒這邊,整個超有fu,加上音樂真的配的很好! 雖然劇情就是個王道遊戲沒有很神,通篇我覺得大概就是圍繞在「反抗」、「追求自由」,但是人物刻畫加上音樂,就是莫名有個帶入感,大概真的是天下第一無雙系列的遊戲了(其實也沒有無雙那樣割草,如果沒刻意農的話)。
總之呢,我打算開始重新拾回撰寫的動力!! 首先就從這個工具開始吧。
用到的技術簡介
來講講技術的選擇,因爲現在我的筆記都是仰賴於 emacs org mode 跟 emacs org roam,之前的部落格都是用 markdown 語法其實系統差異有點大,所以我必須考量兼容問題,其實我有考慮過乾脆舊的文章,就不理他了,就放在那邊,但是後來想想畢竟那也是曾經的努力跟過往的點點滴滴,還是一起把他們挪過來好了。
兼容的做法有
把舊的 markdown 文章轉換格式到 org-roam 的形式
是我的這次要寫的工具同時支持org mode跟markdown mode
經過一番考量,畢竟我以前用到 markdown 額外插件,要轉換到org mode會遇到很多鳥事,所以我打算同時支持兩個模式。
爲了這個需求,所以打算主軸是圍繞於 https://unifiedjs.com/ 這個套件,大概現今有名的 markdown static website generator 都是基於這套,所以要打造支持markdown的並不難,生態系太完整了~ 接著就是要來找支援 parse org mode 的套件,畢竟要自己寫 org mode parser 功夫太大,經過各種比較,我決定用 https://github.com/rasendubi/uniorg 雖然有一些小問題,但是可以自己擴充功能所以倒是還好,最後主要的 framework 就是選擇了 https://nextjs.org/ ,畢竟 SSR、SSG大概next.js算是支援數一數二好的吧。
部署就用github action了,以前是用travis ci(我最近登入才發現太久沒用帳號被砍了 lol),畢竟7年前還沒有github action,現在有內建的就直接用~
設計考量跟實作過程
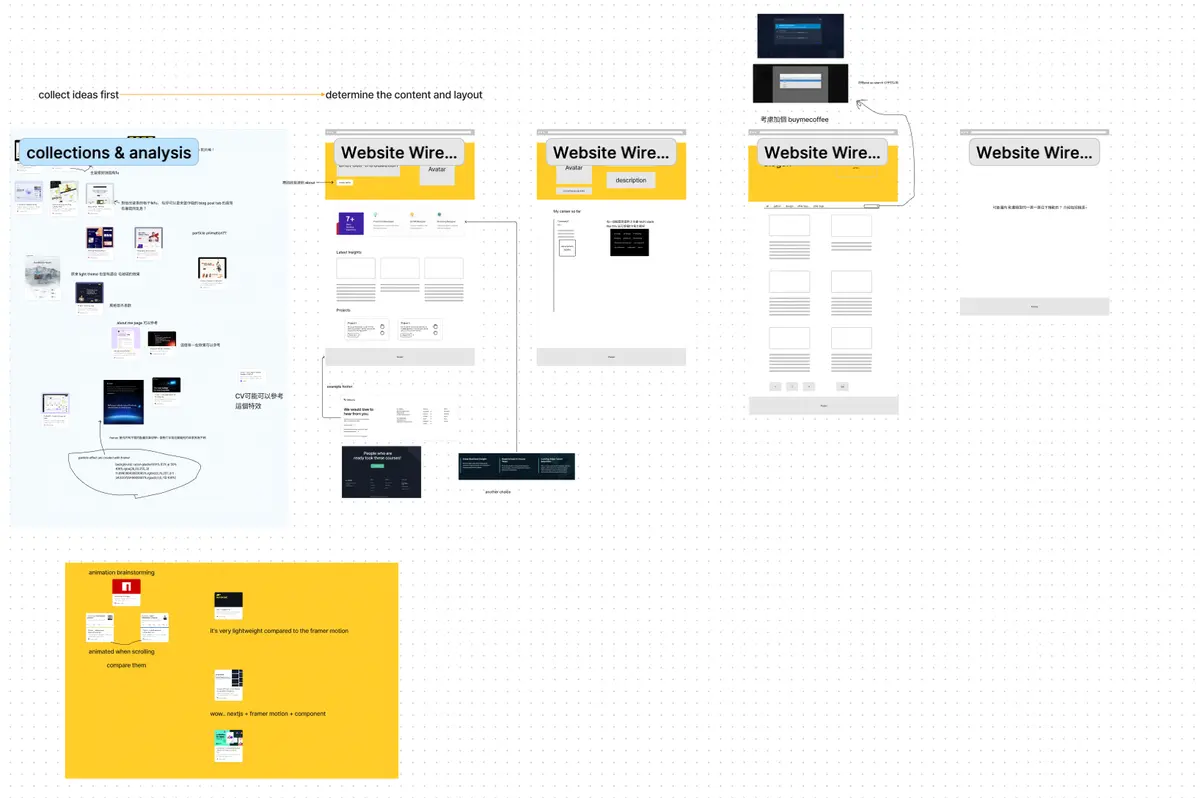
整個網站設計寫完加部署大概兩個禮拜吧,其實主要都花在設計頁面到底要長怎樣,畢竟以前工作都是拿到設計好的,直接照刻其實並沒有很難,這次光是想 wireframe 跟 內容大概要長怎樣就超過一個禮拜的時間,找靈感的部分花很久! 下面是殘缺的wireframe XD 比較像是我腦力激盪的draft吧,跟一些靈感記錄的地方!
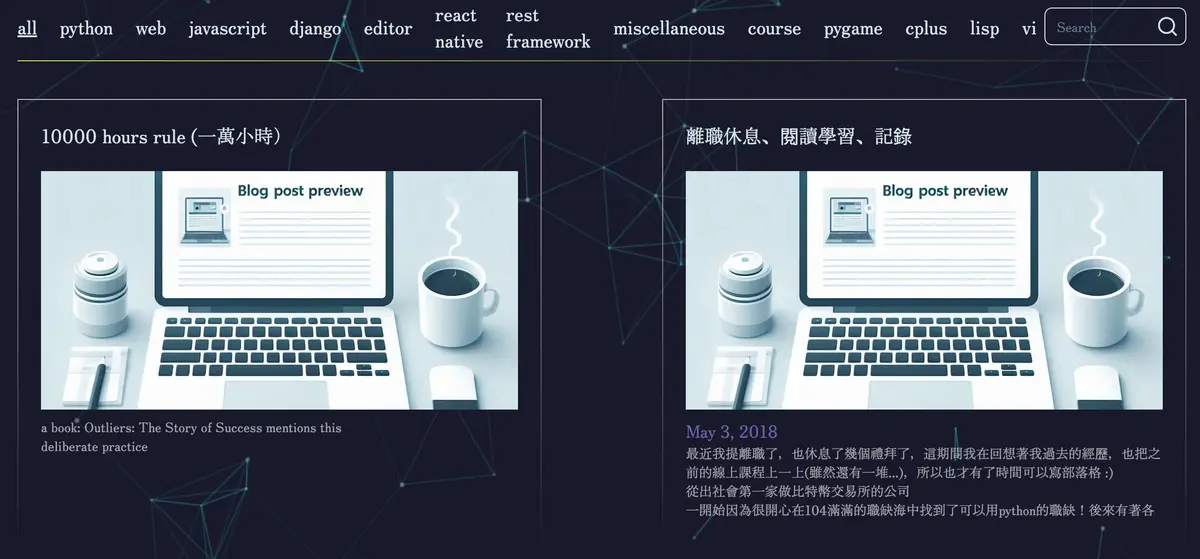
其實整個網站樣貌並不是一氣呵成,有幾個地方,是實作下去後,才突然來的靈感,有的則是看了一些技術blog意外有些元素想要試試看,隨著時間慢慢迭代來的。 這次的部落格有些文章並不是blog性質,而是偏向筆記性質,就像是下面這張左邊沒有日期,他就只是個筆記,右邊的就是以前的部落格文章有日期,另外以前寫blog都沒有習慣幫他加封面圖,所以就幫這些文章加上一個統一的圖~
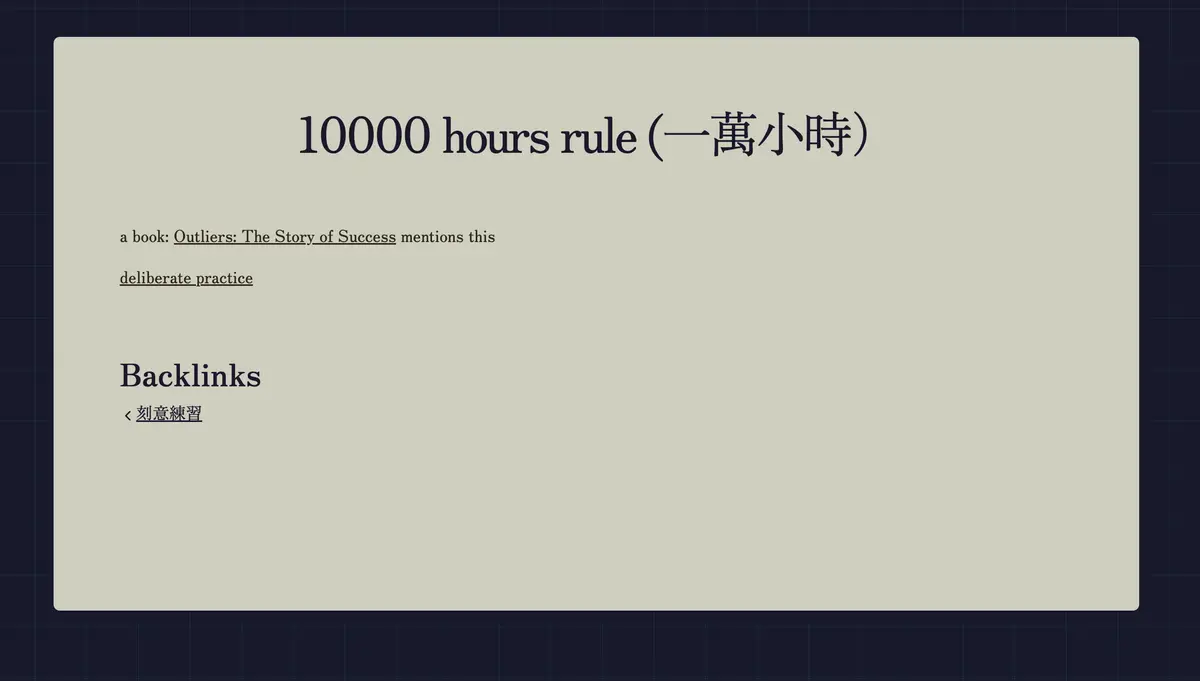
還有就是這次有加入雙向筆記軟體(現今有名的大概是 https://obsidian.md/, https://logseq.com/ )的特性,會顯示有backlinks,像下面這張圖一樣
另外有時候會有連結點下去是 404 not found 的狀況,就是因爲不是每個筆記我想公開,畢竟有些內容太私人~ 就像是我的讀書心得不是每一個都開放的 https://blog.jingkindom.com/blog?tag=book。
關於技術的坑,倒是沒遇到啥特別的,畢竟 next.js 也夠成熟了內建的image、font、seo的部分都算好用,主要大概就是要兼容 org-roam 跟 makrdown 文章需要做額外的功能撰寫,還有必須要融合我現在使用 emacs 的習慣,所以算是高度客製化的工具。 唯一大概就是 next.js 的 cache handler 。。。 有被搞到,他在 npm run dev mode ,每次在新的route都會被清掉,這邊花了不少時間在看問題出在哪,因爲內建是 inmemory, 有發現不同page 是不同process id ,所以除了會被清掉,還有就是memory無法跨process,除非用 mmap (memory-mapped file) ,如果你不想要有這個問題的話,可能要自己寫一個符合規範的cache handler,並且用file cache來做比較方便,另外一個比較詭異的是 next run build ,不知道他優化的時候做了什麼,有時候會得到怪怪的效果(我是遇到部落格文章部分文字被chunk到其他地方去。。),這邊我是把 .next 這個資料夾砍掉,重新執行就好了。
未來
目前還有CV page,還沒設計,因爲一直還沒拿定主意,初步是想要做一個比較有特效的頁面,只是對於沒有練過設計的工程師,真的是一個不知道從何下手的領域,這邊會繼續找靈感中~ 之後也打算持續寫文章,不過還沒決定多久寫一篇就是了 :p
另外就是開始把以前想做的清單工具們都開始規劃跟實作。